2024. 4. 12. 00:57ㆍ프로젝트 일지
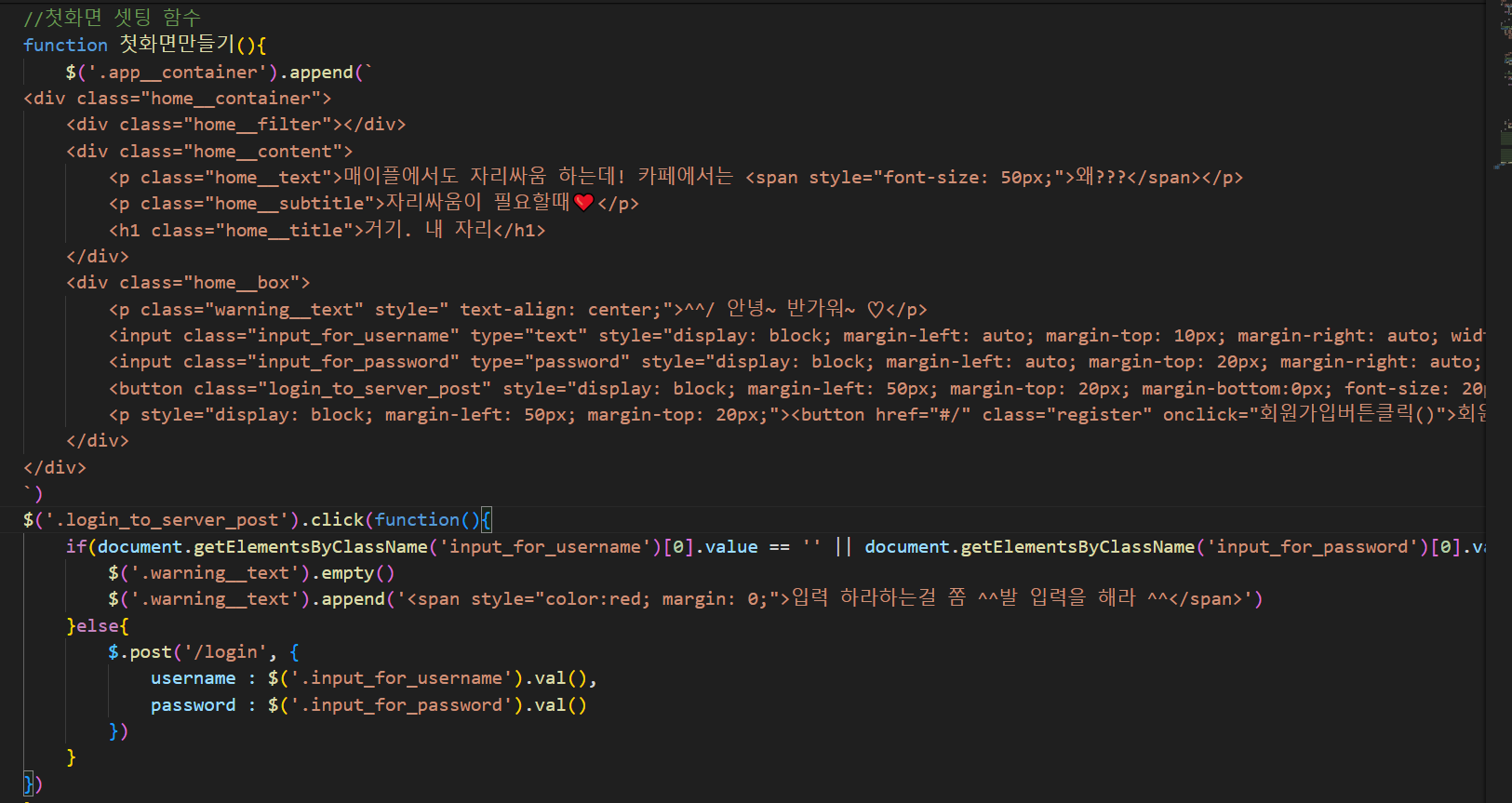
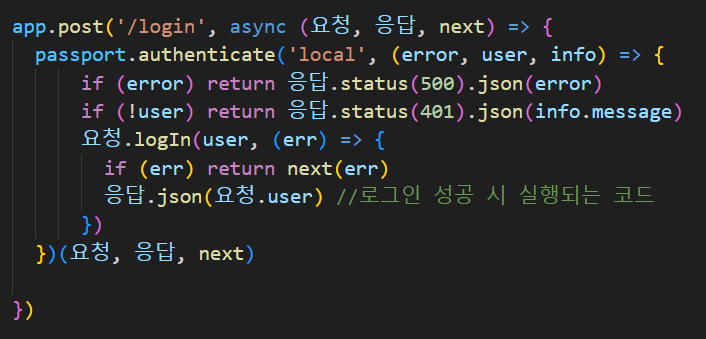
이제 로그인 기능 구현해줄거임





자 이제 로그인도 끝났고,....
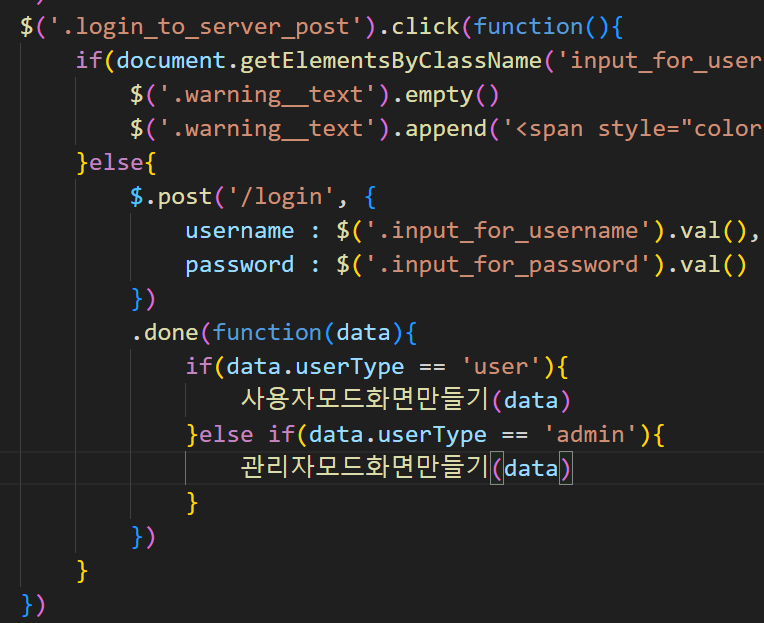
이제 제이슨데이터 어떤걸 보내주느냐? 를 결정해야한다
그리고 그걸 결정하기 위해선 일단
기능정의부터 해야한다, 기능도 아직 뭐 할지 모르겠고 무작정 로그인 만 만든거라서..^^ 이제부터 차근차근
뭘만들지? 생각하면 된다
일단 대략적으론 이렇게 할거다
회원은 관리자와 일반회원으로 나뉜다
관리자는 매장을 등록하고 매장 내 테이블에대한 정보를 등록할 수 있다
일반회원은 매장을 검색하고 찾고 그 자리를 예약할 수 있다, 클리커 같은거라고 보면 된다
근데 이제 이까지 하면 재미가 없으니까
맞짱기능을 추가한다
테이블 주인에게 1:1 톡을 보내서 시비를 털고 현피약속도 잡을 수 있다
현피에 응하면 테이블 주인은 테이블을 걸고 싸우고, 태이블 주인이 아닌사람은 테이블 주인에게 음료를 내어줄것을 걸고 싸우게된다, 근데 여기서 진짜 맞짱을 뜨는거면 법적으로 문제가 될 것 같고
1:1 게임을 하는거다 ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
벌써부터 기능 꼬라지가 어렵고 재밌을 것 같다 일단
이제 제대로 기획해보자, 첫단추를 잘 끼워야한다..
관리자모드와 일반회원 모드가 있으니 일단
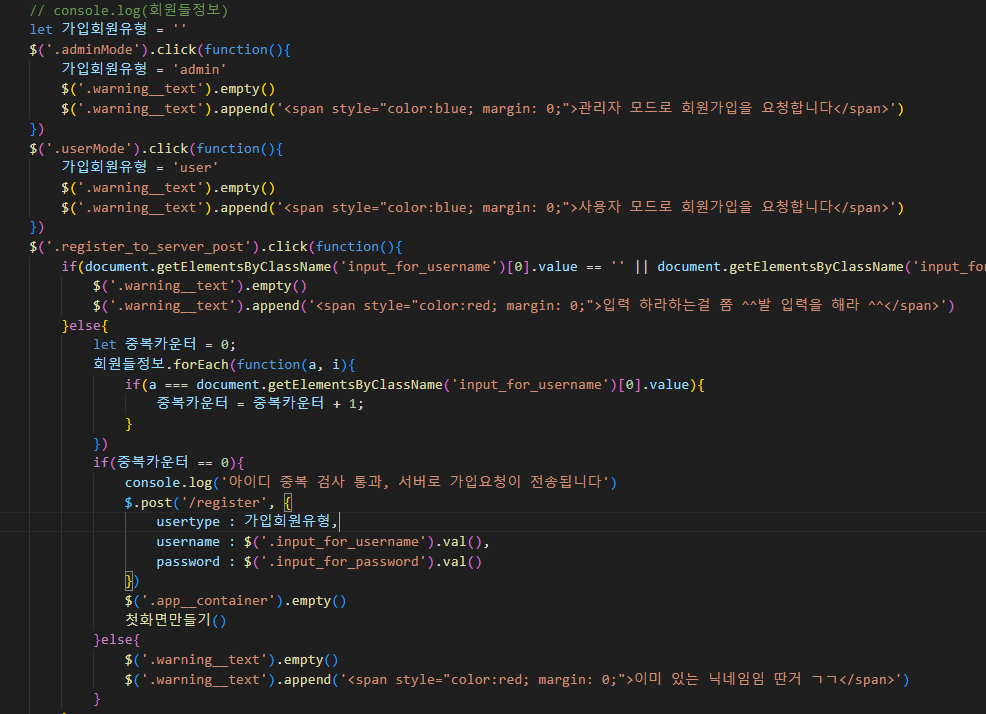
관리자 와 일반회원별로 회원가입을 구분해서 만들어야겠다
회원 구분은 버튼으로 해줄거다




자 이제 회원 유형별로 어떤 데이터를 가지고 어떤 기능을 어떠케 만들어줄지를 생각해보자
생각하다 디비에 usertype 으로 저장해야하는데 userType으로 저장해놔서 수정하다가
쿠키에 유저 세션은 그대로 두고 디비에서 계정 정보만 삭제해버려서 클라이언트쪽에서 계속 문제가 터졌었다
그래서 순간 뇌정지와서 어? ㅆ발 왜이래 이거? 이러다가 터미널에서 쿠키에있는 세션이랑 디비에있는 세션 비교해서 요청.user에 유저 정보 담아주는 코드에서 문제가 터진거였다, 그래서 생각해보니 내가 로그아웃을 안한상태로 쿠키에 세션을 남겨둔체 디비에있는 회원정보를 그냥 지워버렸던거다, 그래서 쿠키에있는 세션이랑 디비에있는 세션을 비교해야하는데 디비에 비교할 세션이 없으니, 심지어 세션 비교하는 코드가 서버로 요청 보낼때마다 실행되는거라서.. 무슨 버튼 하나하나 클릭할떄마다 에러가 하나하나 쑥쑥 나오고 클라이언트 박살나버리길래 내 멘탈도 박살나버리려다, 잘 해결했다 ^^

T를 t로 바꾸려다 일어난 황당한 사건이다 ^^
앞으로 디비 회원컬렉션 건들일거면, 로그아웃하거나 쿠키에 세션 지우고 건들이자 ^^
자 이제 본론으로 돌아와서...
관리자 모드일때 >
사용자 모드일때 >
의 기능 정의를 해야한다


이제 결정 해야할건 이거임
0. 어떤 기능을 만들거냐?
1. 어떤 데이터를 가져와야하냐?
2. 어떤 데이터를 캐싱해서 사용할거냐?
3. 디비는 어떤식으로 디자인할거냐?
0. 기능정의
기능정의는 화면을 만들면서 하는게 제일 재밌다 ^^
이참에 피그마? 나 한번 배워봐

처음 해본다...
예전에 어도비XD를 써봤었는데 낮설진 않다
'프로젝트 일지' 카테고리의 다른 글
| (김유선) 중고거래 사이트를 SPA로 만들기 4일차 - 개념 쌓기 (0) | 2024.04.12 |
|---|---|
| (김유선) 중고거래 사이트를 SPA로 만들기 3일차 - 로그인 기능 (0) | 2024.04.12 |
| (김유선) 중고거래사이트 2일차 - 디자인하기 (0) | 2024.04.11 |
| (장준영)Vanilla JavaScript로 SPA 구현하기 [3일차] - 식당/카페 여석 확인 어플리케이션 (1) | 2024.04.11 |
| (장준영)Vanilla JavaScript로 SPA 구현하기 [2일차] - 식당/카페 여석 확인 어플리케이션 (3) | 2024.04.10 |
