2024. 4. 18. 00:53ㆍ프로젝트 일지
만들다가 갑자기 개지리는 생각이났는데
서버쪽에서 데이터 필요할때 받아오고 받아온다음 로컬스토리지에 캐싱해서 데이터를 관리하면 될거다
그리고, 새로고침하면 화면이 처음으로 돌아가는걸 캐싱으로 보완해주면 될거같은게
페이지마다 페이지인덱싱을 로컬스토리지에 해주는거다
nowPage 라는 값으로 페이지를 이동할때마다 페이지에 번호를 매겨주고 캐싱해준다
nowPage : 0 = 처음페이지
nowPage : 1 = ~~ 페이지
이런식으로 로컬스토리지로 페이지를 관리해주고, 어떤 페이지를 띄워주냐 를 결정할때
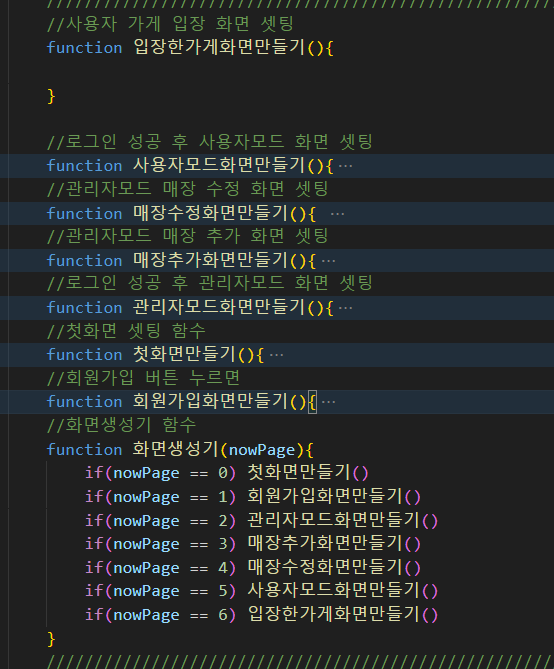
화면생성기(nowPage){
if(nowPage == 0) 처음페이지띄우기()
if(nowPage == 1) 회원가입페이지띄우기()
if(nowPage == 2) 관리자페이지띄우기()
if(nowPage == 3) 사용자페이지띄우기()
이런식으로 하면, 새로고침을 해도 사용자의 페이지를 유지할 수 있게된다,
로그아웃을 하면 nowPage를 0으로 만들어주고 화면생성기(nowPage)
로그인 하면 nowPage를 2 or 3으로 만들어주고 화면생성기(nowPage)
회원가입을 요청하면 nowPage를 1로 만들고 화면생성기(nowPage)
ㅋㅋㅋㅋ
귀찮지만 해보고싶은 방법이다, 싹다 갈아엎어야겠다 참고로 프로젝트 마감 오늘 포함해서 2일 남았다
밤새고 지랄하고 다 해서 해낼거다
처음부터 차근차근 하나하나 해보자..

처음 입장일 경우 nowPage 가 로컬스토리지에 저장돼있지 않으니 nowPage == null 일때 nowPage를 0으로 설정해주고

아래엔 화면 생성기 코드를 실행시켜주면 된다
그럼 처음 웹에 접속할때 현재 페이지를 0으로 하고

위와같이 선언된 함수를 거치면

페이지를 렌더링 시켜준다, 로컬 스토리지를 보면 nowPage에 맞게 페이지가 렌더링 된 모습을 보인다
회원가입 버튼 클릭 시 코드는

위와같이 작성해주면 된다
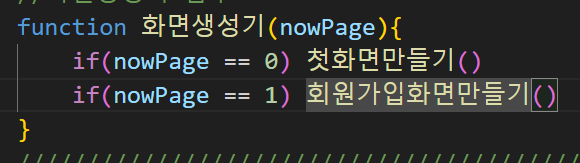
그리고 화면생성기 내부를 아래와같이 수정해주면

다음과 같이 잘 작동한다

새로고침을 해도 잘 작동한다 ㅋㅋㅋ
돌아가기를 눌렀을때, 회원가입을 눌렀을때, 로컬스토리지의 nowPage만 변경하고 화면생성기()를 사용해주기만하면
알아서 렌더링 되고 새로고침에도 안전할 수 있다, 돌아가기와 회원가입 완료도 코딩을 해주자

확실히 뭔가 직관적이고 편하다,
화면을 렌더링할때 서버쪽 데이터가 필요한 경우엔
에이젝스 요청 후 .done() 에서 데이터를 받고 로컬스토리지에 캐싱 후
그걸로 화면구성을 해주면 된다, 화면 구성은 서버쪽 데이터를 쓰는게 아닌 로컬 스토리지쪽의 데이터를 쓰면 되고
실시간으로 최신 데이터가 필요한 경우엔 에이젝스로 데이터 가져와서 로컬스토리지 최신화를 해주고
다시 화면생성기() 를 호출해 렌더링 해주면 된다

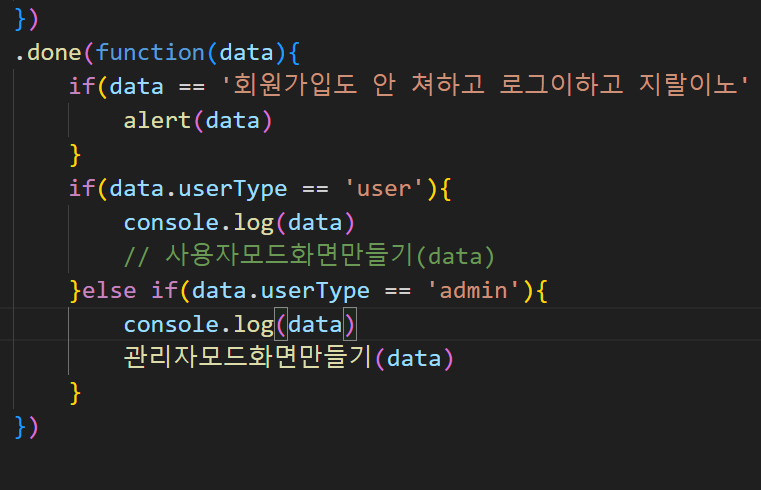
원래는 위와같이
관리자모드화면만들기() 의 파라미터로 서버에서 받아온 데이터를 바로 넣어주려했는데
캐싱을 해서 캐싱된 데이터로 화면 구성을 시키게 하면 캐싱을 통해 서버쪽 부담도 줄여주고
화면을 다시 만들어주는 여러 경우에 대해 생각하지않아도 돼 프론트작업 효율도 올라간다, 이게 무슨말이냐면
관리자모드화면만들기() 의 파라미터로 렌더링에 필요한 모든 데이터를 서버에서 받아서 넣어주게 되면
렌더링에 필요한 데이터의 일부분만 수정되어도, 렌더링에 필요한 모든 데이터를 다 받아와야해서 서버쪽 코드도 복잡해지고, 짜증나고 ㅈ같은데

이렇게 필요한 데이터를 캐싱하고
관리자모드화면만들기() 의 내부 렌더링 로직을
관리자모드화면만들기(data){} 처럼 파라미터를 받아와서 렌더링하는 개짜증나는과정이 아닌
관리자모드화면만들기(){
여기서 로컬스토리지에 있는 값들을 이용해 렌더링
}
같은 방식으로 렌더링하면
ㄹㅇ 코딩도 ㅈ같이 길게 안 해도 되는 천국과 환상의 맛을 볼 수 있다... 심지어 거기에 1+1 으로 새로고침으로 인한
화면 처음으로 돌아가는 걸 방어해주는 미친 개꿀딱TV 를 경험할 수 있다...
진정하고 코딩을 이어나가자... 오우 씨이발~ 욕이 안 나올수가 없다 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ ㅈㄴ 좋다
솔직히 기존 방식으로는 2일컷 개쌉 불가능인데 이젠, 빛이 보인다.. 역시 사람은 극한의 상황에 가야 대가리가 돌아간다
이제 관리자 화면을 만들어주는걸 해보자

원래는 여기다가
${data.머시기머시기} 넣어서 렌더링 쳐줄랬는데

이런식으로 렌더링 해주면 댄다
로컬스토리지가 스트링값으로 저장되는거다보니
스트링이파이, 팔스 만 안 빼먹고 해주면 탄탄대로다
나는 직관적인걸 정말 좋아하는데 코드가 너무 깔끔해져서 좋다
물론 수정하거나 삭제할때 역시 로컬스토리지를 변경해줘야할일이 있지만, 걱정없다
매장의 수정이나 삭제가 발생했을 경우엔
로컬스토리지.클리어()
로컬스토리지.셋아이템()
해주면 그만이다, 매장 정보 수정은 메장 디테일을 불러온곳에서 할 수 있다, 매장 디테일을 가져오는 작업을 해주자
매장 디테일은, 매장을 클릭해야 받아올 수 있다
매장을 클릭해서 서버로부터 매장의 이름 데이터를 보내는 처리를해주자

데이터를 가져와야하는거지만 post 요청을 했다
제이쿼리 에이젝스 요청으로 get 에 데이터를 담아서 전송할 수 있는지 알았는데, 에러는 안 뜨지만
데이터가 제대로 담아서 전달되지 않는다
get, post 든 목적에서 벗어나서 둘 다 서버로 요청하는건 같고
get과 post 의 목적은 다르지만 get은 body에 데이터를 담아줄 수 없고 post는 body에 데이터를 담아줄 수 있다는거만 이용할수있으면 된다고 생각한다, 물론 코드의 가독성은 박살이날거다, 하지만 나는
도구의 목적보다는 기능에 집중하고싶다
get, post 는
요청 만 보낼때 get
요청이랑 데이터를 같이 보낼떄 post 로 쓰려고한다, ssr로 만들때는 리소스경로에 데이터를 담아서 보내곤 했지만
그냥 지금은 get과 post는 이렇게 쓸거다
아무튼 서버쪽으로 가게 이름 데이터를 전송했고
서버에서는 가게 이름을 통해 가게 정보에 접근해서 가게 정보를 받아올거다


매장의 정보는 잘 받아와진다
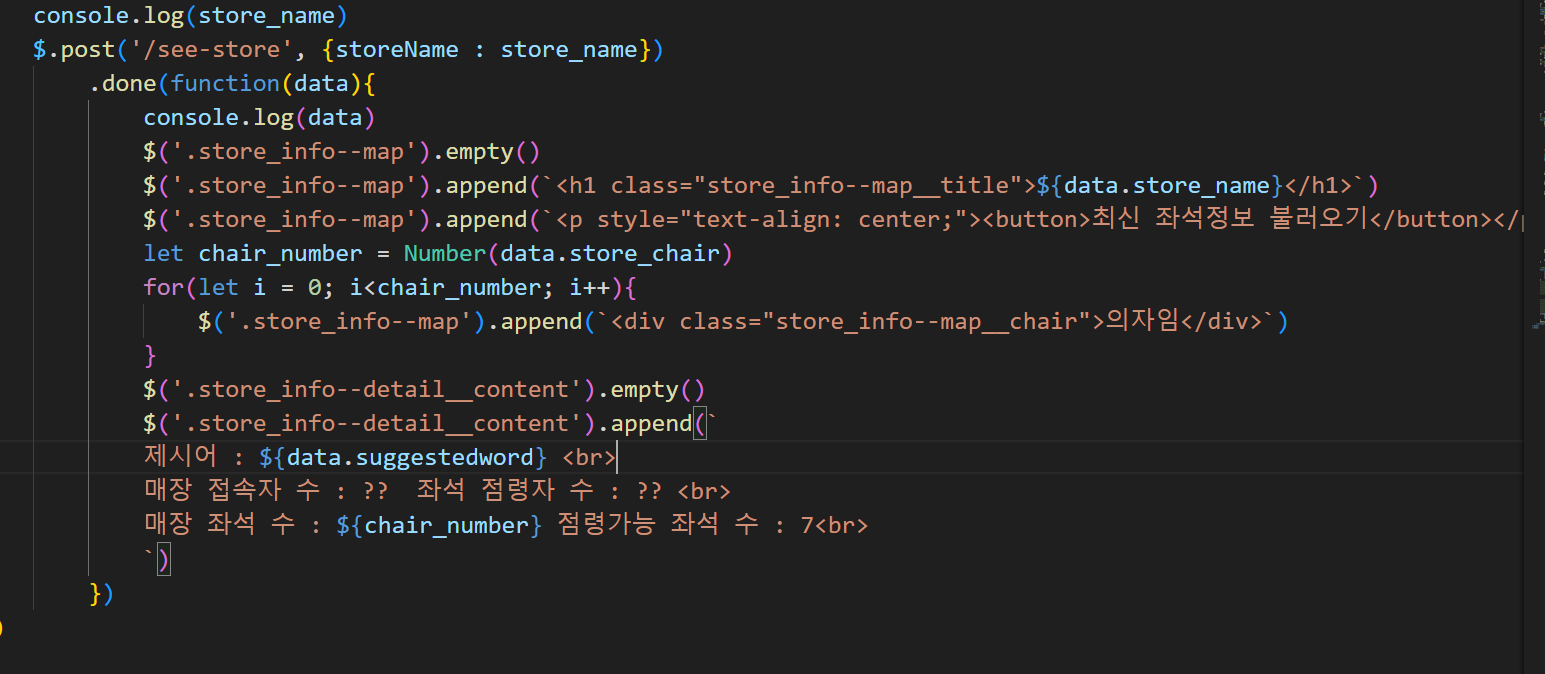
이제 매장 정보에 맞게 화면을 렌더링 해주면 된다


렌더링이 잘 된다, 새로고침을 하면

깔끔하다
이제 매장정보 수정하기를 통해 매장의 수정과 삭제를 처리해줄거다
우선 매장정보 수정을 위해, 매장 수정창을 만들어주자
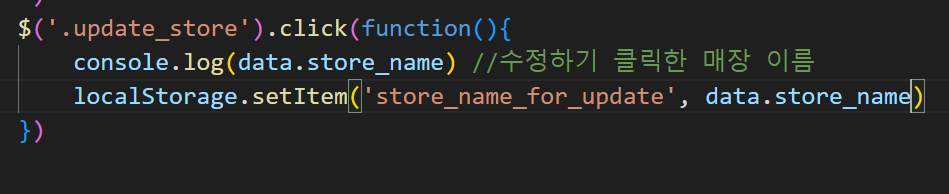
일단 수정할 매장의 정보를 매장 수정창에서 받아야하기떄문에 수정할 매장의 이름을 로컬스토리지의 store_name_for_update 라는 곳에 캐싱해두자
위와같은식으로 새로운 화면의 전체적인 렌더링에 필요한 데이터들은 캐싱된 데이터를 이용하고
가게이름 클릭하는거에 따라 매장 정보랑 매장 상세정보가 변하는 것 같이
화면 내부에서 일부분의 렌더링이 이루어지는곳들은 post요청보내고 받아온 데이터로 처리해주면 된다
이걸 딱 어떤 경우엔 이거 어떤경우엔 이방식 이렇게 좀 정리가 됐으면 좋겠는데, 잘 정리를 못하겠네..
머릿속으로 이런경우엔 이런거.. 하면서 정리가 되면 좋을텐데.... ㅠㅠㅠㅠ
그냥 상황에 따라 캐싱으로 문제가 해결되는것들은 그냥 캐싱 박아버리자!

수정할 매장을 캐싱박고
이 캐싱한 데이터를 이용해 수정 페이지를 렌더링 해줄거다
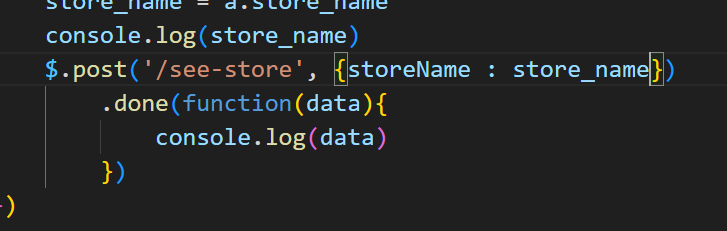
수정 페이지에서 수정을 위해 post 요청을 보낼때 , 어떤 가게를 수정할지 식별해주기 위해
아래처럼 가게 이름도 같이 보내준다

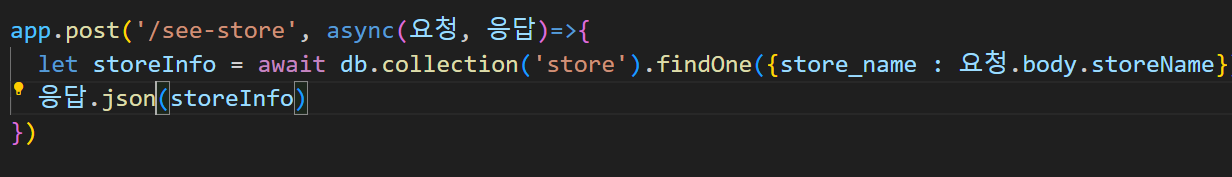
이제 서버쪽에서 아래와같이
가게 이름을 통해 가게 컬렉션에 접근해서 가게와 가게주인 컬렉션을 업데이트 해주고
내가주인인 가게주인 컬렉션 클라이언트쪽으로 보내주고 클라이언트에선 그거 받아서 캐싱하고 다시 렌더링 쳐주면 댄다

이제 클라이언트 쪽에서

이렇게 데이터 캐싱해주고 돌아가기 버튼을 누르면 업데이트된 데이터로 렌더링이된다
아 그리고 마지막으로

업데이트창 띄우기 위해서 화면생성기랑 페이징 처리 해주면 끝난다
깜빡하고
서버쪽 코드 잘못 썻다
업데이트원({수정할도큐먼트식별자}, {수정할내용}) 에서
업데이트원({수정할도큐먼트식별자}, {{$set : {수정할내용}) 으로 수정해줬고
문제없이 잘 작동한다
이제 매장 삭제기능을 만들어주면 1차적인 매장구현 작업이 끝나게된다
삭제하기 만들자

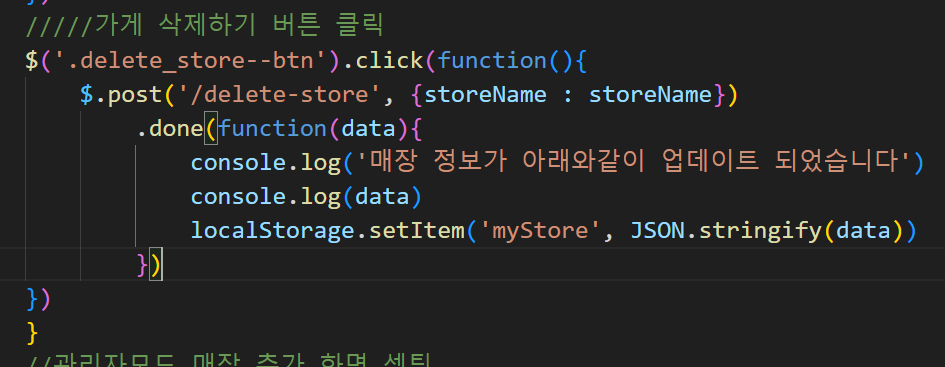
삭제할 가게를 식별하기 위해 서버쪽으로 가게의 이름을 전달해주고
서버에서 가게와 가게주인 컬렉션에서 해당하는 가게의 이름을 가진 도큐먼트들을 삭제시켜주고
가게주인 컬렉션에서 주인id가 유저id 와 일치하는 가게들을 다 긁어와서 제이슨 데이터로 클라이언트에 넘겨주면
클라이언트에서 그 데이터를 받아 캐싱후 다시 렌더링 해주게될거다
, 서버쪽 코딩을 해주자

이제 삭제를 해주면 정상 작동할거다
정상 작동 한다 위 코드의 srote 만 store로 바꿔주었다면 ㅠㅠㅠ
자 이제 관리자 모드에서 기본적인 여석 예약기능 을 작동시키기위한 준비는 끝났다
이제 사용자 모드를 만들어주어야한다
그전에 마지막으로 관리자모드 로그아웃 기능을 만들어주자 >> 아 아니다 좀 귀찮다
나중에 하자 그건 딱히 중요한것도 아니고
할줄 모르는것도 아니고
이제 사용자 모드를 만들어보자

일단 사용자모드 시작화면 만들어줬다
화면 렌더링 방식은 사용자모드로 로그인하면 스토어 컬랙션의 모든 도큐먼트를 받아와서 가게이름을 띄워준다

서버에서 위와같이 스토어 컬랙션의 모든 도큐먼트 데이터를 클라이언트에 보내주고

클라이언트에서 가게 컬렉션의 모든 도큐먼트들을 받아 로컬스토리지에 캐싱해주고

캐싱된 데이터를 이용해서 화면을 렌더링해준다
아니 시발 왜 안돼
진짜 개빡치네 왜 안돼
거의 1시간? 을 문제가 해결이 안 돼서 머리를 싸매고있었다
나는 디버깅을 못하는 편이 아닌데 진짜 아무런 문제가 없는데

이 함수가 실행이 안 되는거다..
vs 코드에는

이렇게 함수를 줄여서 보이게하는게 있다
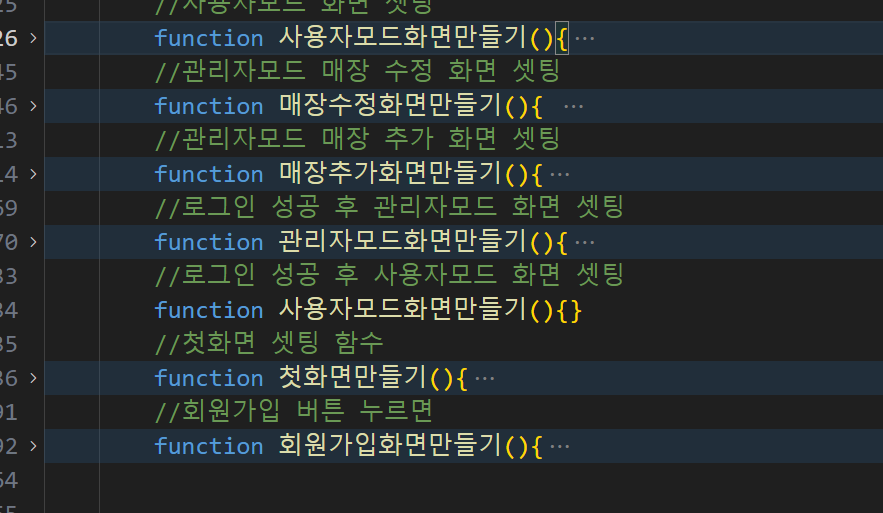
그냥 멘탈이 터져서 함수 하나하나 줄이기 놀이를 하다가
함수를 줄이면 저렇게 파란색0.5으로 코드 배경색이 변하는데
한줄만 파란색으로 배경색이 안 변했다..
그게 뭐냐??

알고보니 사용자모드화면만들기() 밑에 새로운 사용자모드화면만들기() 가 선언돼어있었다...
그래서 .... 1시간동안 고통받았던거다...

지금은 다행히 해결했다 ^^
하.. 담배한대 쪽!~ 빨고와서 다시 해야겠다 ~ ^^ 화이팅!!
이제 가게 클릭하면 서버로 가게 이름 보내주고
서버에서 가게이름과 현재접속한유저의 id를 이용해 store_user 컬렉션의 도큐먼트를 만들어주고
선택한 가게의 정보와 store_user, chair_owner 정보를 클라이언트로 받아와 캐싱후
입장한 가게 정보를 렌더링 시켜줄거다
우선 클릭하면 서버로 가게 이름을 보내주는 코딩을 하자

이제 서버에서 store_user 컬렉션의 도큐먼트를 insert 해주고, 가게 정보와 가게손님 의자주인 정보를 클라이언트로 보내주자

이제 클라이언트에서 데이터를 받아준것을 캐싱해주자
아 또 실수났다.. ㅋㅋㅋ 위에 코드에 findOne 인데 find 적어줬다, 일단 스무스 하게 해결해주고

클라이언트로 받아온 데이터를 캐싱해주고
케싱된 데이터들을 이용해서 입장한 가게의 화면을 렌더링 해줄거다
입장한가게화면만들기() 를 코딩해주자..

아 슬슬 몸이 좀 피곤하다
슬슬 새벽 1시 이니.. 글 발행하고
담배한대 쪽!~ 빨아주고
다음글로 넘어가야겠다
'프로젝트 일지' 카테고리의 다른 글
| (김유선) 중고거래 사이트를 SPA로 만들기 10일차 - 다양한 기능 (0) | 2024.04.18 |
|---|---|
| (장준영)Vanilla JavaScript로 SPA 구현하기 [8일차] - 식당/카페 여석 확인 어플리케이션 (1) | 2024.04.18 |
| (김유선) 중고거래 사이트를 SPA로 만들기 9일차 - 로그인 후 기능 (0) | 2024.04.17 |
| (장준영)Vanilla JavaScript로 SPA 구현하기 [6일차] - 식당/카페 여석 확인 어플리케이션 (0) | 2024.04.16 |
| (김유선) 중고거래 사이트를 SPA로 만들기 8일차 - 로그인 후 기능 (0) | 2024.04.16 |
